티스토리 스킨 (2. 슬라이드) 배포 중단

https://mellowapricot.tistory.com/216
티스토리 스킨 (2. 슬라이드 스킨) 수정 배포
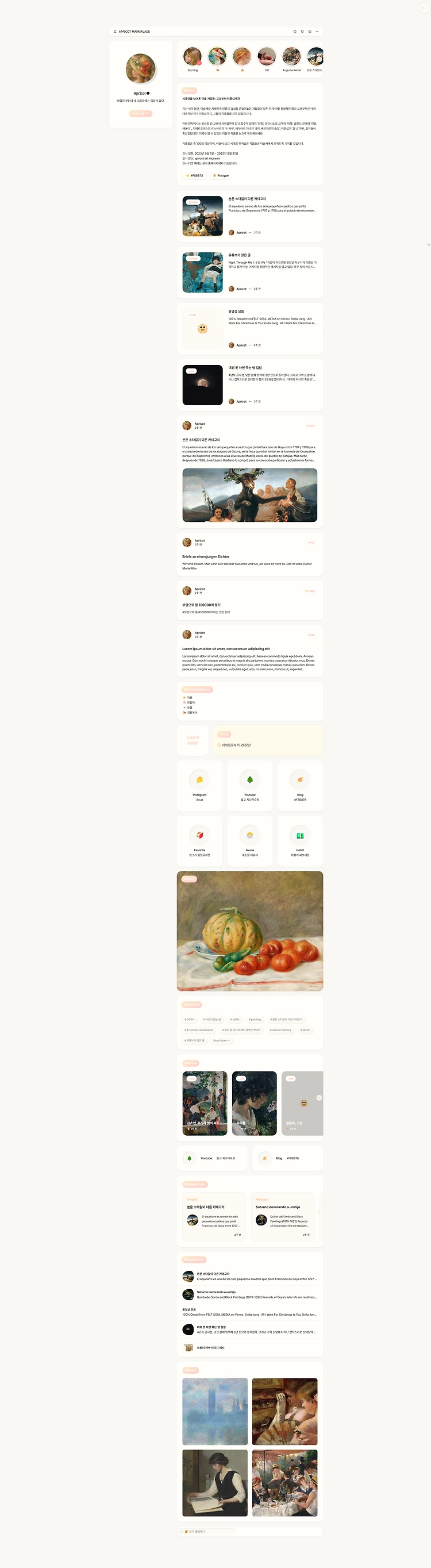
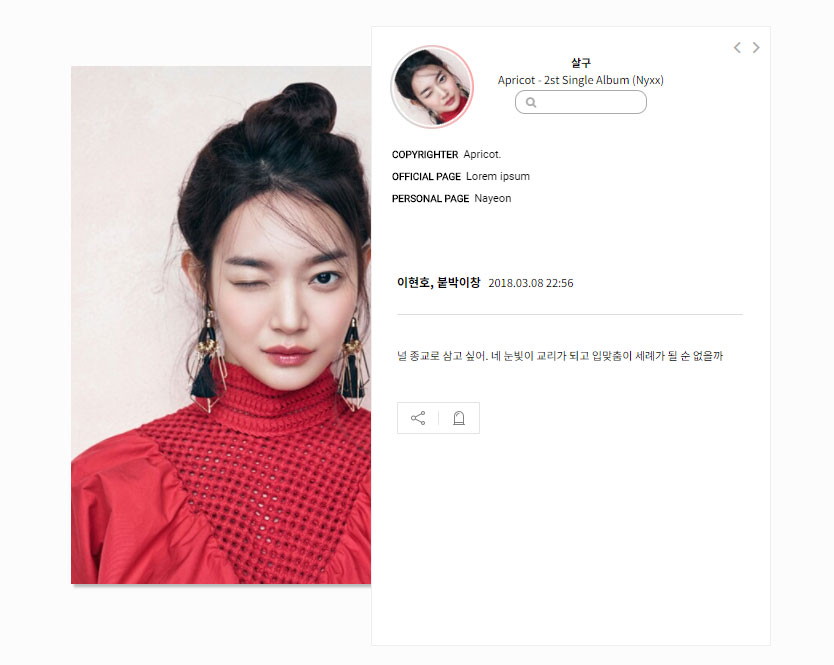
살구 스킨#2이 다양한 기능들을 담아 새롭게 돌아왔습니다 ! 변경사항은 아래와 같습니다. 더보기 v.1 → v.2 변경 사항 - 폰트 : Monda 삭제, Pretendard | Open Sans | Poppins 변경 - 스킨 편집 홈에서 스킨
mellowapricot.tistory.com
수정 배포합니다

https://mellowapricot.tistory.com/216
수정 배포합니다.
수정 자유롭게 가능 ㅣ 재배포 불가능 ㅣ 카피라이트 삭제 절대 금지
> LINK 버튼 누르면 나오는 창의 카피라이터는 완전히 제거 가능합니다
> html 하단의 <div class="copyright">~</div>는 제거 불가능합니다
190327 수정
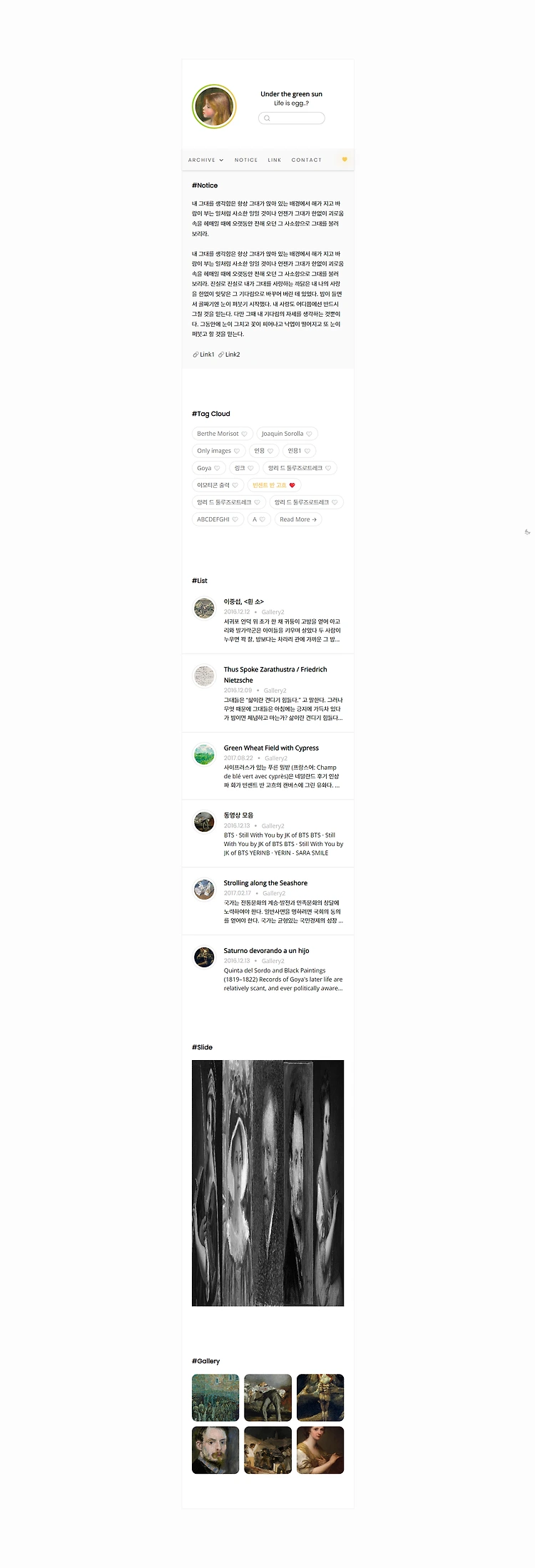
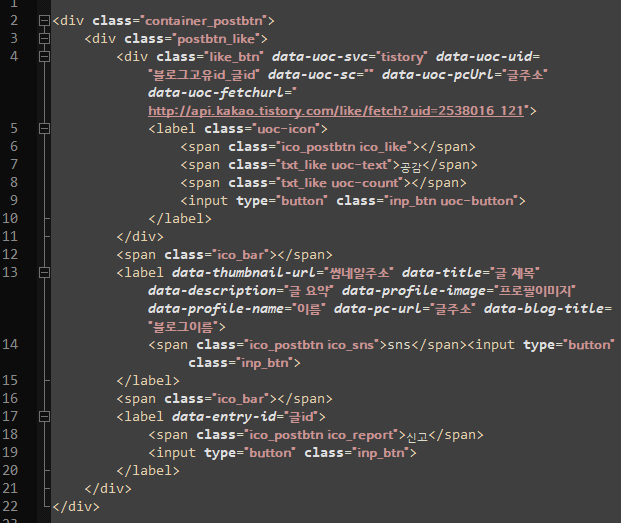
다운로드시 기본적으로는 프로필사진 / ♥ / ARCHIVE / LINK 버튼을 누를 때 슬라이드가 활성화 됩니다.
스킨안내
색상코드 #000000 <포인트색은 #000000. 그 외 기본 검정색은 #000으로 구분했습니다.>
브라우저 익스플로러11 엣지 크롬 파이어폭스
사용방법 압축을 풀어 images 폴더에 담긴 것까지 모두 업로드해주세요.
모바일웹 블로그관리창 [꾸미기]탭의 [모바일]에서 모바일웹 자동연결 "사용하지 않습니다"로 설정해주세요.
사진변경 프로필 사진을 변경하시려면 블로그관리창 [관리]탭의 [블로그]에서 이미지를 변경해주세요.
티스토리 업데이트에 대하여 다운로더의 스킨을 1:1 수정하는 것은 불가능하여 스크립트를 간소화하였습니다.
ex) 날짜 표시 형식 변경, 신고 버튼 의무화, 글 주소 형식
해당 사항을 변경하고 싶다면 검색을 통하여 직접 수정 부탁드립니다.
기타 질문은 댓글로 부탁드립니다.
질문 전 중복 질문에 대한 답변 확인 해주세요,
스킨 변경 내역은 스킨 수정 안내에서 확인 부탁드립니다.
많은 사랑 감사했습니다! 확인한 게 몇 년이 지난 후라, 일부 댓글에 답변 못 드린 점 죄송합니다.
더이상 리뉴얼 전 버전에 대한 질문은 받지 않습니다.