
티스토리 스킨 (8. Folder & System) 유료 배포 13
말풍선을 바탕으로 다양한 맞춤 설정을 통해 블로그를 돋보이게 할 수 있습니다. 배경은 총 다섯 가지 스타일로, 클래식한 격자무늬, 대조적인 체커보드, 섬세한 그라데이션, 깔끔한 단색, 그리고 개인의 이미지를 사용할 수 있습니다. 블로그의 전체적인 분위기를 원하는 대로 설정이 가능합니다.- 반응형 - [홈 커버 15종] 공지사항, 태그 클라우드, 디데이, 링크, 심플, 문서, 웹진, 갤러리, 갤러리2, 피드, 슬라이드 갤러리, 그리드 갤러리, 트위터 위젯, 캘린더, 해빗 트래커 - [공지사항 1종] - [카테고리별 목록 9종] 웹진, 웹진2, 심플, 갤러리, 갤러리2, 갤러리3, 메모, 슬라이드 메모, 문서 - [본문] 관련글 4종, 페이징 지원 - [본문] 인용, 더보기, 링크, 파일, 글감 리디자인, ..
2024.11.15
Read more →
[임시] 공감버튼 오류
티스토리에서 공감 버튼 관련한 코드를 변경해서 공감 버튼의 모양이 기존과 다르게 나타나는 현상이 발생하고 있습니다롤백이 되거나 업데이트가 끝난 게 아닐 수도 있어서 기다려본 후 코드 업데이트를 하려고 합니다만 레이아웃이 깨져 보이는 스킨도 있기도 하고... 임시로 관련 코드를 안내해 드리니 참고해주세요 어떤 스킨이든 기본적으로 로직은 비슷할 텐데apricotskin(스킨번호).js 파일을 열고, function handlePostBtn() 함수를 찾아서 교체해주시면 됩니다. // 스킨 2function handlePostBtn() { const containerPostBtns = document.querySelectorAll(".container_postbtn"); containerPostBtns.for..
2024.08.20
Read more →
모바일 환경에서 다른 카테고리 적용하기
메일로 문의가 와서 공유합니다. function changeListType() { const currentPagePath = decodeURIComponent(window.location.pathname.toLowerCase()); const searchList = document.querySelector(".search-list"); const isMobile = window.innerWidth currentPagePath === (basePath + subPath).toLowerCase())) { searchList.className = `search-list ${condition.listType}`; break; } }}document.addEventListener("DOMContentL..
2024.05.17
Read more →

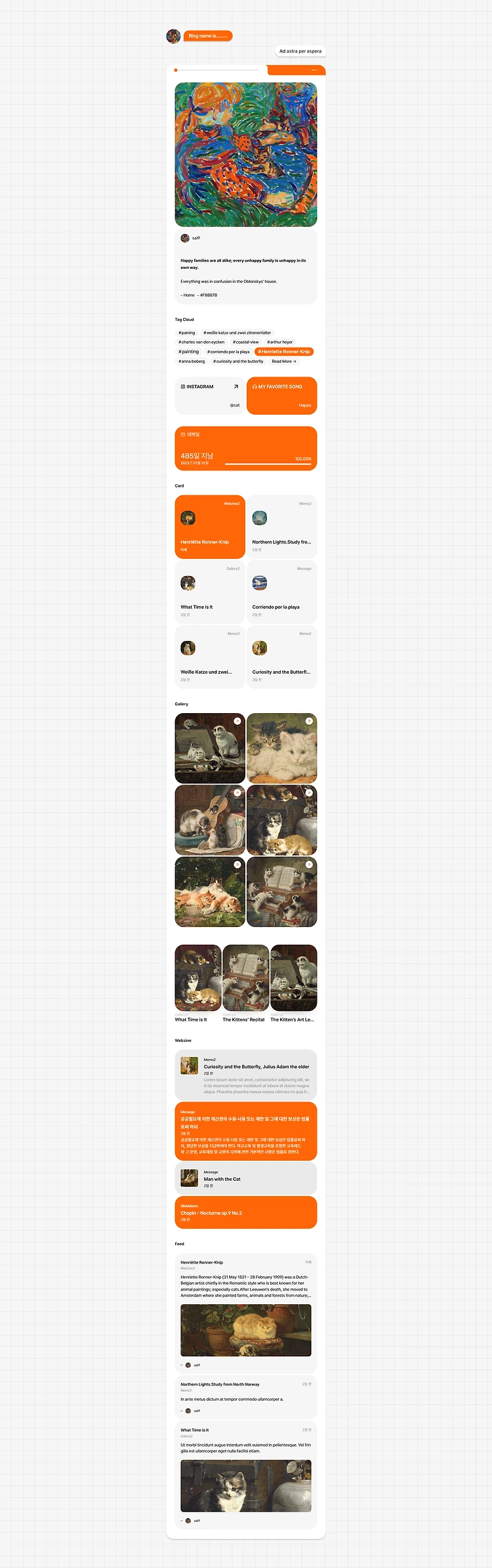
티스토리 스킨 (7. bubble variation) 유료 배포 33
말풍선을 바탕으로 다양한 맞춤 설정을 통해 블로그를 돋보이게 할 수 있습니다. 배경은 총 다섯 가지 스타일로, 클래식한 격자무늬, 대조적인 체커보드, 섬세한 그라데이션, 깔끔한 단색, 그리고 개인의 이미지를 사용할 수 있습니다. 블로그의 전체적인 분위기를 원하는 대로 설정이 가능합니다.- 반응형 - [홈 커버 11종] : 메인, 공지사항, 태그 클라우드, 디데이, 링크, 웹진, 카드, 갤러리, 갤러리2, 피드, 트위터 위젯- [공지사항 1종] - [카테고리별 목록 9종] : 웹진1, 웹진2, 심플, 갤러리, 갤러리2, 메모, 메모2, 슬라이드 메모, 메세지- [본문] : 관련글, 페이징 - [본문] : 인용, 코드블록, 더보기, 링크, 파일 리디자인 - [본문] : 신고 버튼, 공감 버튼, 통계 버튼, ..
2024.04.30
Read more →
