
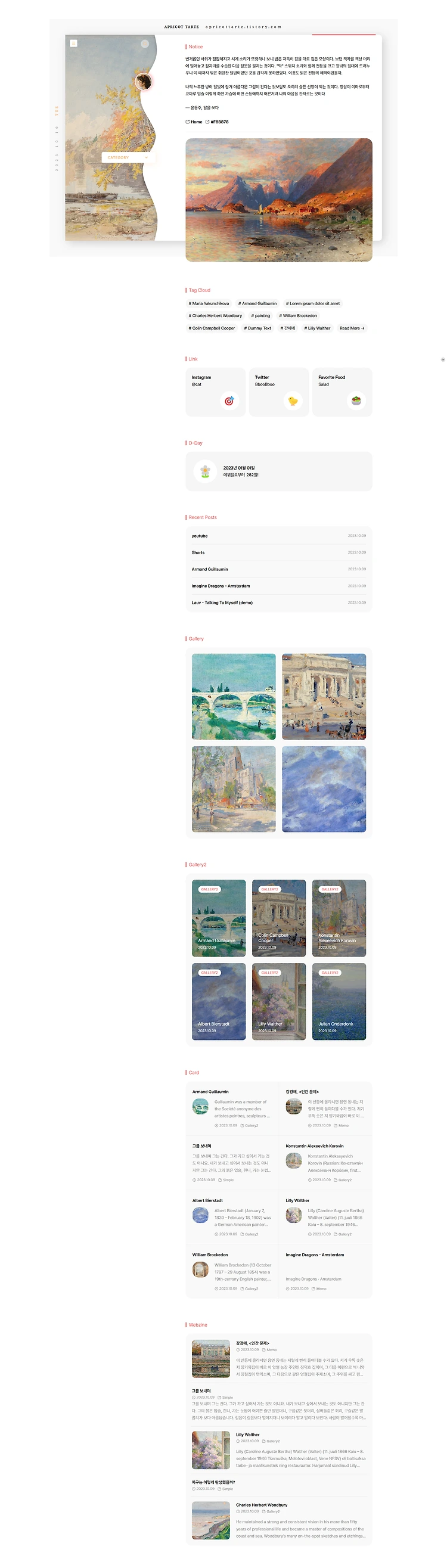
티스토리 스킨 (5. wave) 유료 배포 77
#5 스킨은 콘텐츠의 느낌을 다채롭게 만들어줍니다. 물결 모양의 사이드바는 어떤 콘텐츠에도 잘 어울려, 본문의 감성을 더욱 돋보이게 합니다. 물론 필요하지 않다면 OFF도 가능합니다! 당신의 취향과 스타일을 자유롭게 표현할 수 있는 스킨 커버 기능도 있습니다. 홈 화면에서 특색 있는 디자인으로 개성을 뽐내보세요. 카테고리별로 다양한 레이아웃으로 콘텐츠를 정렬하세요. 스킨 수정 가능 | 재배포, 재판매 금지 | 카피라이트 삭제 금지 지원 부분 - 반응형 - [홈 커버 9종] : 공지사항, 태그 클라우드, 디데이, 링크, 카드, 리스트, 갤러리, 갤러리2, 웹진 - [공지사항 1종] - [카테고리별 목록 6종] : 웹진, 심플, 갤러리, 갤러리2, 메모, 배너 - [본문] : 관련글, 페이징 - [본문] :..
2023.10.10
Read more →

기본적인 티스토리 수정 및 자주 묻는 질문 241115 추가
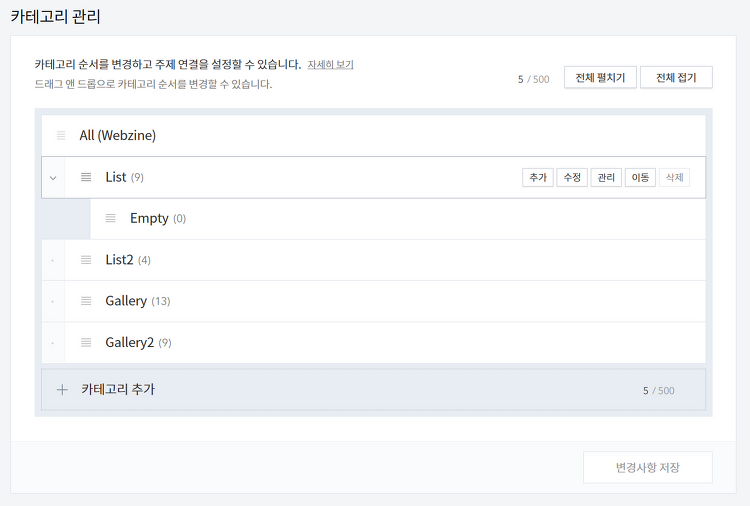
제가 배포하는 스킨에 한하는 내용도 포함되어 있습니다. 1. 카테고리별 목록 스타일 지정관리자 화면 > 콘텐츠 > 카테고리 관리 > 관리 버튼 > 설정 (반영 안 될 시 새로고침하고 다시 설정) 2. 카테고리의 다른 글 해제관련 글 기능이 아닌 이렇게 생긴 카테고리의 다른 글 해제하는 법은, 관리자 화면 > 플러그인 > 카테고리 글 더보기 > 해제 3. 커버 기능관리자 화면 > 스킨 편집 > 홈 설정 > 커버 등록 공지 커버ⓐ 링크 기능 및 이미지 업로드내용 작성 및 이미지 업로드 하면 됩니다. 별도 내용 입력 없이 이미지만 업로드 후 저장하면, 사진만 꽉 차게 보여집니다. 태그 커버 태그 커버 개수 & 순서 및 태그 클라우드 순서개수 : 관리자 화면 > 꾸미기 > 사이드바 > 태그는 []개 ..
2023.10.09
Read more →

스크립트 없이 티스토리 신고버튼, 좋아요버튼 커스텀하기
아주 예전에 올렸던 내용과 다르게 스크립트를 사용하지 않고 CSS로만 본문 포스트 버튼을 커스텀하는 내용으로 업데이트해서 업로드합니다. 기본 디자인 결과물 | 기본 CSS 버전 /****************************************************************/ /* RESET */ body :is(.container_postbtn) { display: flex; } body :is(.container_postbtn)::after { content: none; } body :is(.container_postbtn .postbtn_like) { display: flex; align-items: center; float: unset; padding: unset; font-s..
2023.09.08
Read more →

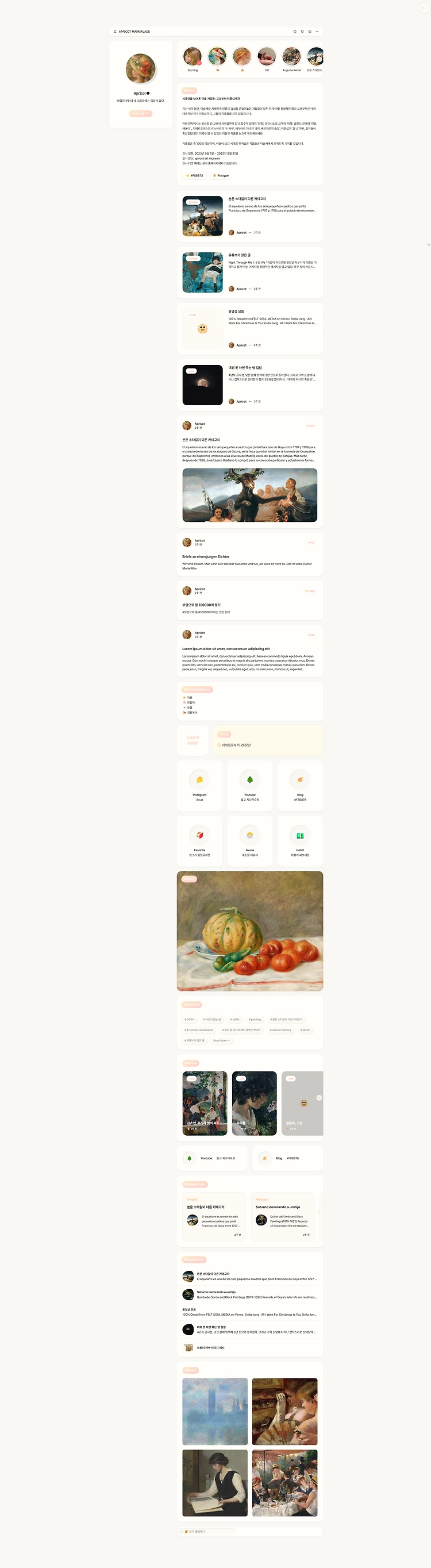
티스토리 스킨 (3. SNS) 유료 배포 57
블로그를 SNS처럼 만든다면? #3 스킨을 통해 티스토리에서 새로운 SNS를 느껴보세요! 홈 화면에서 당신의 취향을 자유롭게 표현할 수 있는 스킨 커버가 여러분을 기다리고 있어요. 디데이를 카운트 다운하여 중요한 순간을 기다리거나 기념할 수도 있고, 최신 글들을 다양한 형태로 출력할 수 있습니다. 이모지로도 당신을 표현할 수 있어 더욱 개성 있는 블로그를 만들 수 있습니다. #3 스킨으로 재미있는 SNS 체험을 시작해보세요! 스킨 수정 가능 | 재배포, 재판매 금지 | 카피라이트 삭제 금지 지원 부분 - 반응형 - [스킨 레이아웃 2종] 1단, 2단 - [홈 커버 10종] : 하이라이트, 공지사항, 태그 클라우드, 디데이, 링크, 피드, 카드, 리뷰, 글목록, 갤러리 - [카테고리별 목록 6종] : 웹진..
2023.09.06
Read more →
