
https://developer.mozilla.org/en-US/docs/Web/SVG/Element/use
https://developer.mozilla.org/en-US/docs/Web/SVG/Element/symbol
(참고하면 좋은 사이트)
SVG는 아이콘으로 사용하기 매우 편리한 태그지만, 가독성은 좋지 않습니다.
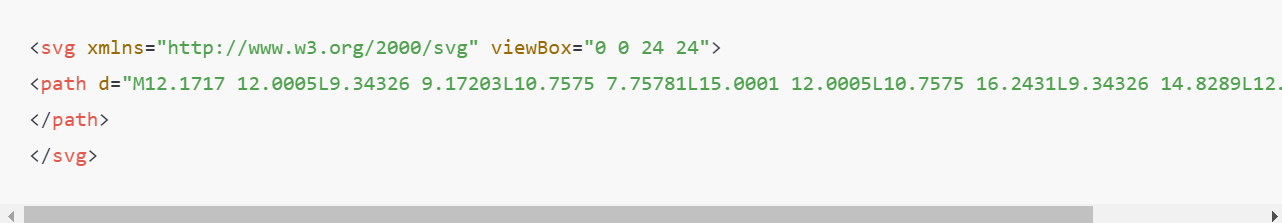
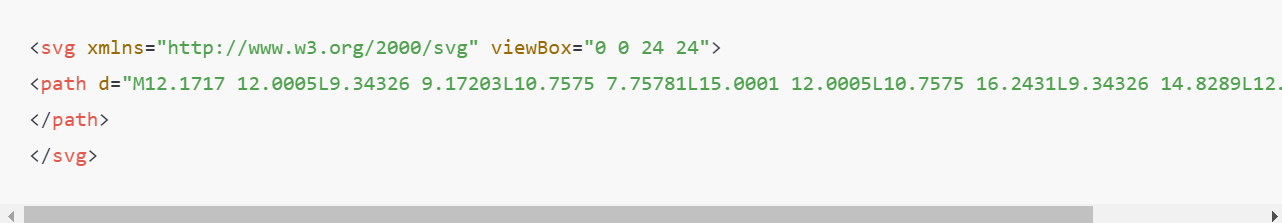
(예시)

출처 : https://remixicon.com/icon/arrow-drop-right-line

출처 : https://www.svgrepo.com/svg/499684/arrow-right?edit=true
네, 이제 첫 번째 같은 간결한 svg는 괜찮지만 path가 여러개라던가, 저렇게 g같은 괴상한 태그가 추가되면 이제 보기만 해도 아찔해지며 대가리를 빡빡 치고 싶은… 더군다나 티스토리는 자동 줄바꿈을 안해줘서 더 킹받습니다
스킨 배포 겸, 아이콘 수정 문의가 있을 것 같아 업로드합니다.

이 SVG를, HTML에 예쁘게 넣어줄 거예요.
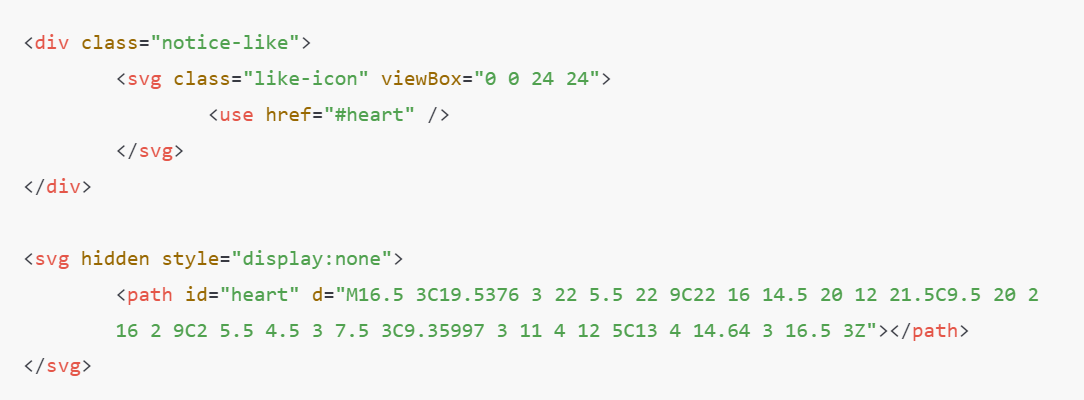
<div class="notice-like">
<svg class="like-icon" viewBox="0 0 24 24">
<use href="#heart" />
</svg>
</div>
/* 살구 스킨#2 중에서 */이렇게 바꿔줍니다.
HTML에 이렇게 간결하게 적어주기만 하면 됩니다.
우리에겐 이제 필요한 정보만 있습니다.
1) SVG의 클래스 네임,
2) viewBox,
3) 그리고 이게 어떤 아이콘인지 표시하는 href까지 있습니다.
viewBox는 svg마다 값이 다르며 꼭 알맞은 값을 넣어주어야 아이콘이 정상적으로 뜹니다
그런데 use태그만 넣는다고 아이콘이 생기지는 않습니다.

SVG에 hidden과 display:none 속성을 주고, 아래에 진짜 path를 넣어주면 됩니다.
path id="heart" 이 부분이 use의 href="#heart"와 연동되어 아이콘이 구현됩니다.
use href에는 꼭 #를 넣어주어야 연동이 됩니다.

사실은 이렇게 구현됐답니다
.like-icon {
width: 12px;
height: 12px;
fill: #000;
transition: var(--transition);
}이렇게 CSS 설정도 당연히 가능합니다.
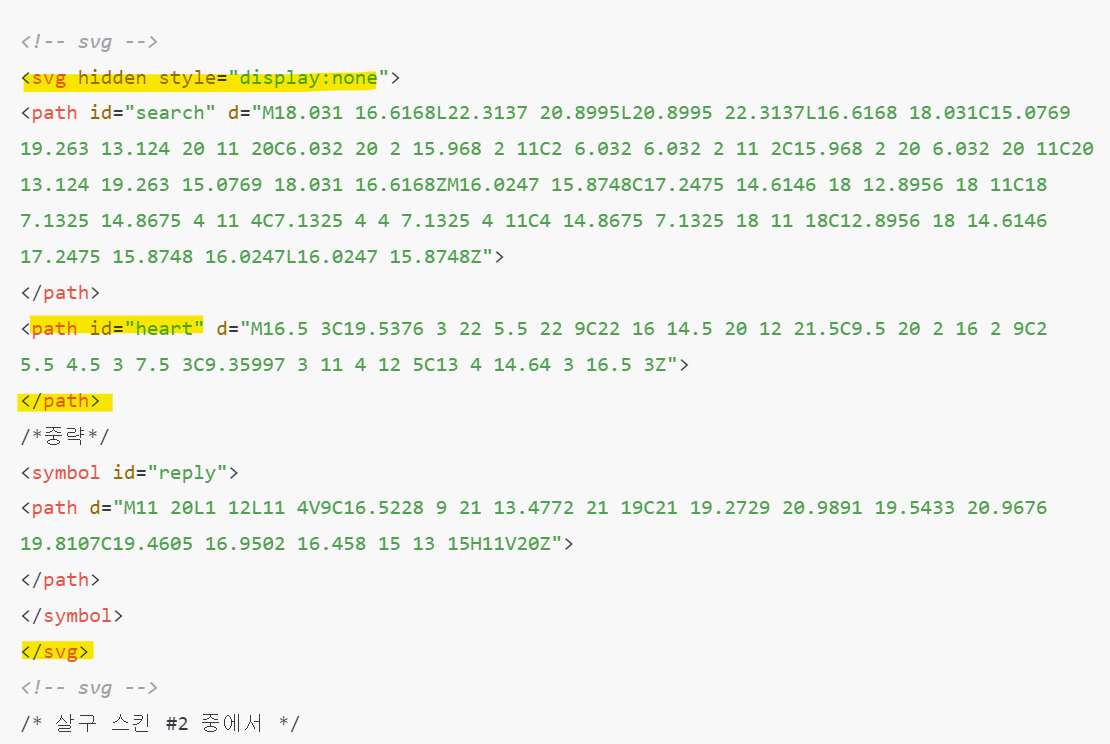
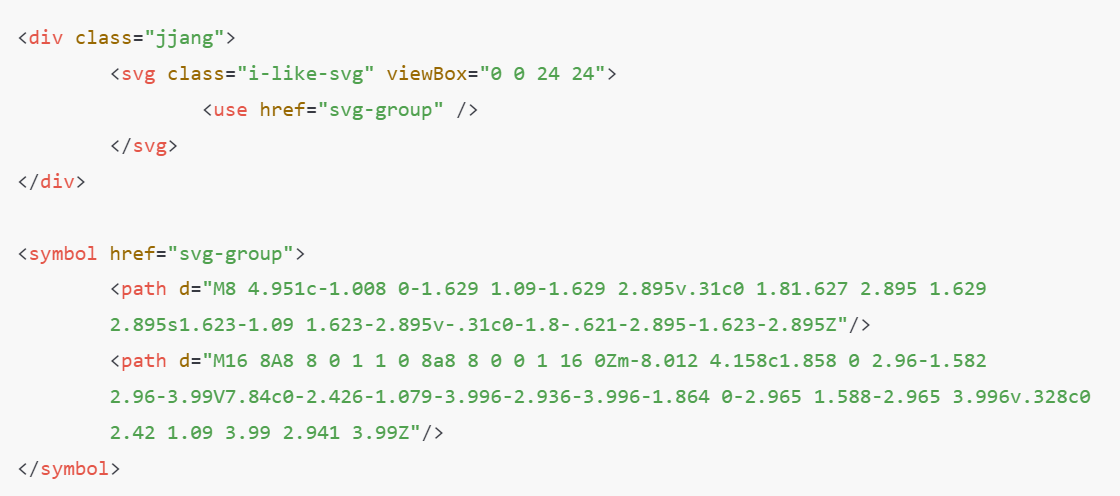
가끔 ios 환경에서 path id만으로 use href를 썼을 때 출력이 되지 않거나, path나 circle등 svg 내 태그가 여러개일 때가 있는데요. symbol 태그로 묶어주면 됩니다.

html 하단의 svg 내부 값만 변경해주시면 됩니다~