
제가 배포하는 스킨에 한하는 내용도 포함되어 있습니다.
1. 카테고리별 목록 스타일 지정


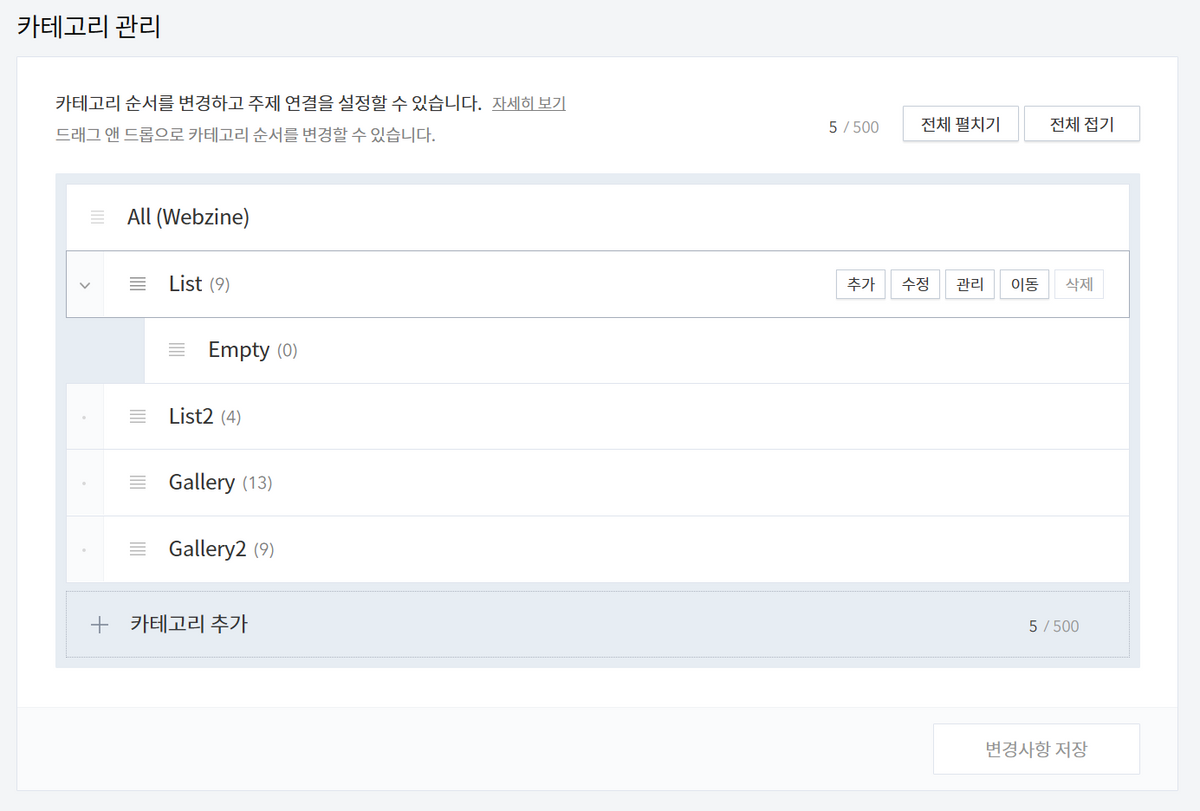
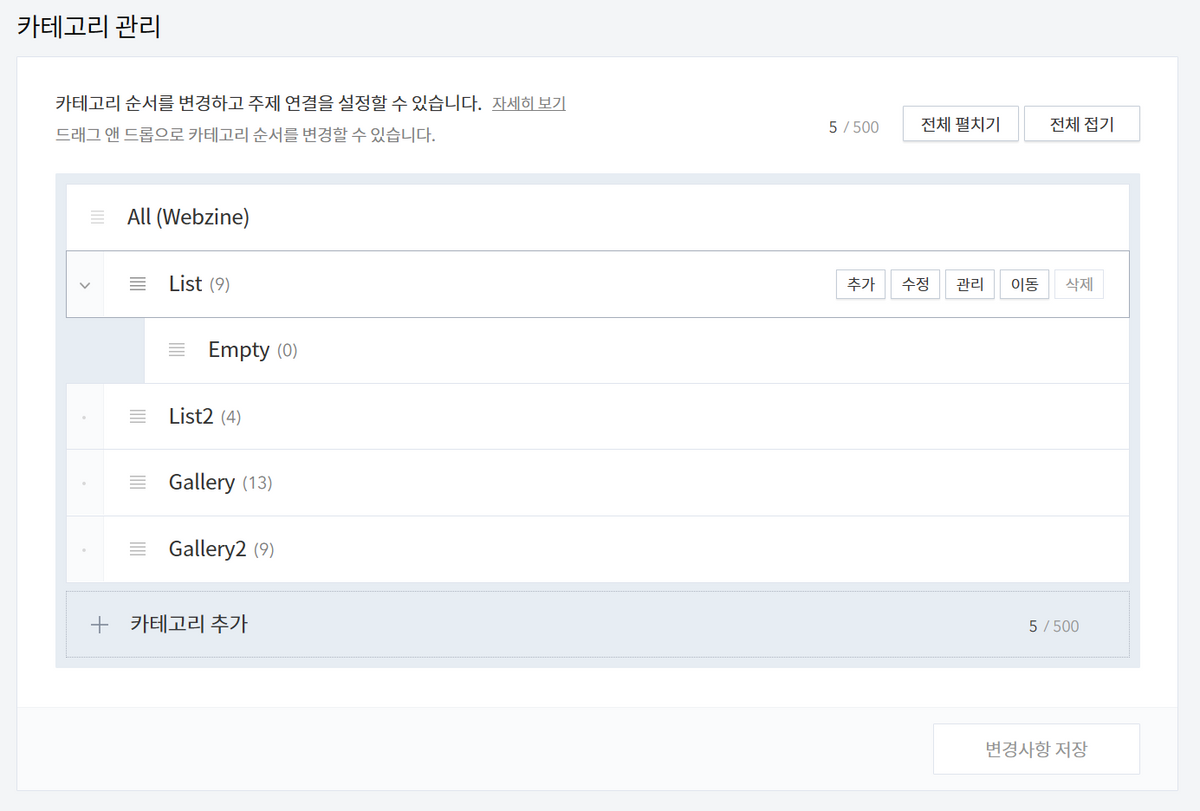
관리자 화면 > 콘텐츠 > 카테고리 관리 > 관리 버튼 > 설정 (반영 안 될 시 새로고침하고 다시 설정)
2. 카테고리의 다른 글 해제

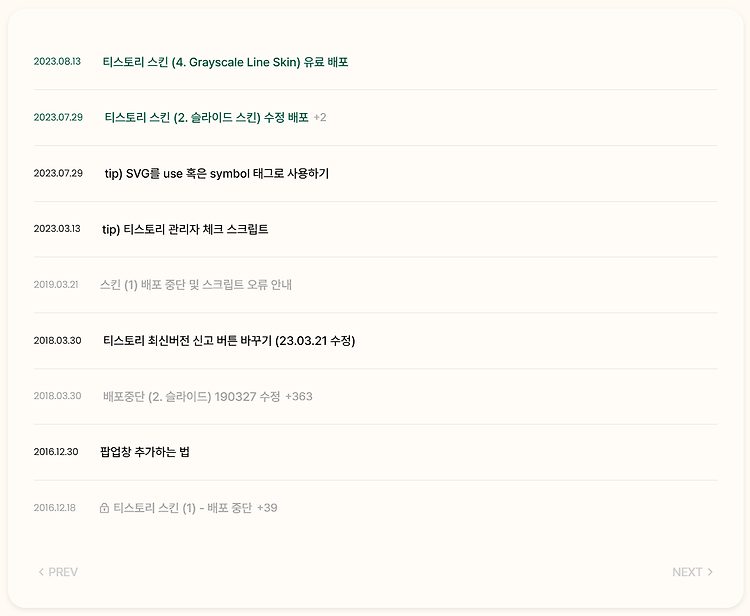
관련 글 기능이 아닌 이렇게 생긴 카테고리의 다른 글 해제하는 법은,

관리자 화면 > 플러그인 > 카테고리 글 더보기 > 해제
3. 커버 기능
관리자 화면 > 스킨 편집 > 홈 설정 > 커버 등록
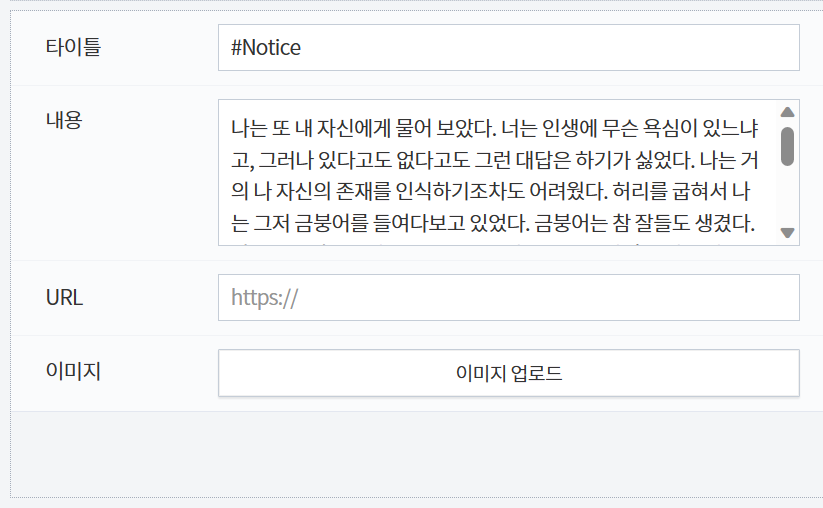
- 공지 커버
ⓐ 링크 기능 및 이미지 업로드

<a href="링크">내용</a> 작성 및 이미지 업로드 하면 됩니다.

별도 내용 입력 없이 이미지만 업로드 후 저장하면, 사진만 꽉 차게 보여집니다.
- 태그 커버


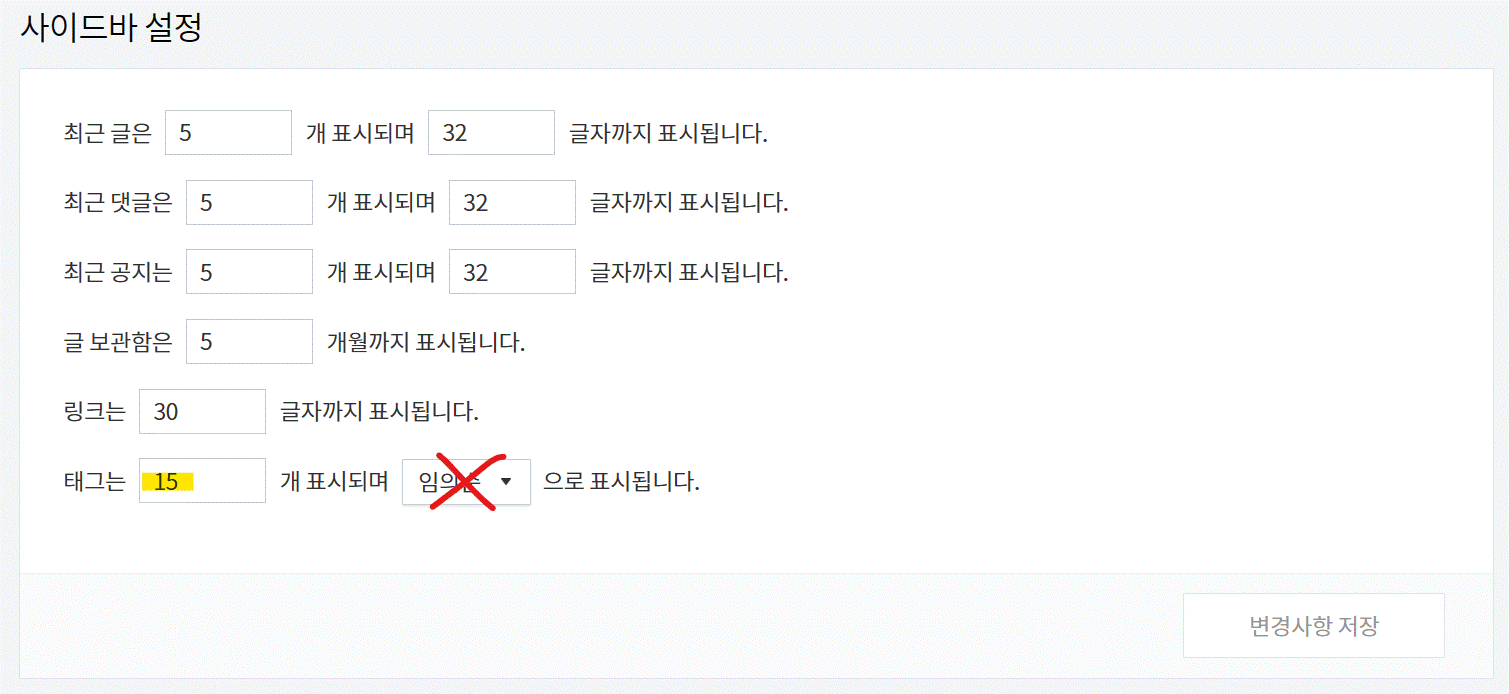
- 태그 커버 개수 & 순서 및 태그 클라우드 순서
개수 : 관리자 화면 > 꾸미기 > 사이드바 > 태그는 []개 표시되며~
순서 : 관리자 화면 > 꾸미기 > 스킨 편집 > 홈 설정 > 기본 설정 > 태그 클라우드 순서 > []
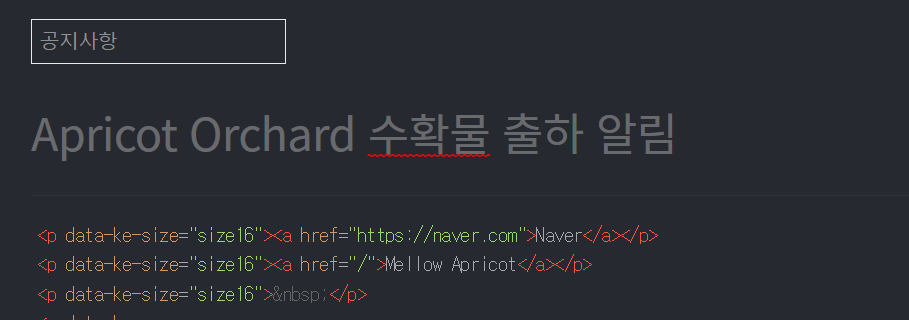
4 공지사항 링크 추가

공지사항 글의 html에서 <a href="링크">타이틀</a> 추가하여 저장 시 자동으로 링크 디자인이 변경됩니다.
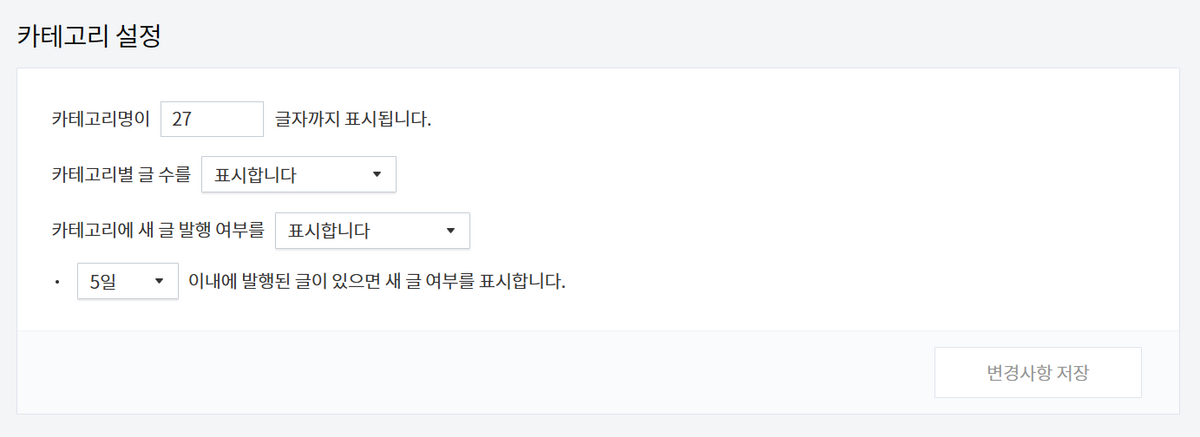
5. 카테고리 새 글 표시 & 글 수 표시 여부

관리자 화면 > 콘텐츠 > 카테고리 관리 > 카테고리 설정
[글 수 표시] : 카테고리별 글 수를 []
[NEW아이콘] : 새 글 발행 여부 카테고리에 새 글 발행 여부를 []
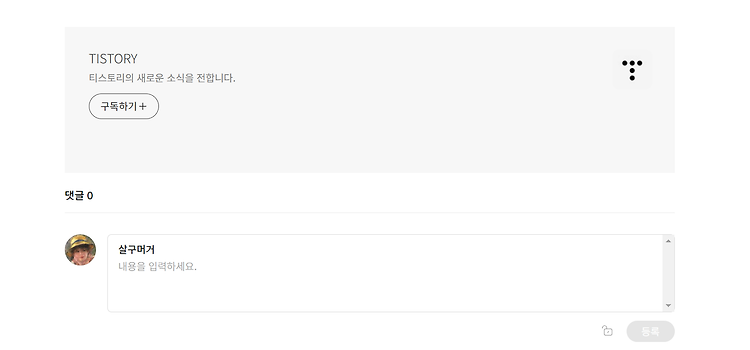
6. 메뉴바 & 구독 버튼 설정

관리자 화면 > 꾸미기 > 메뉴바/구독 설정
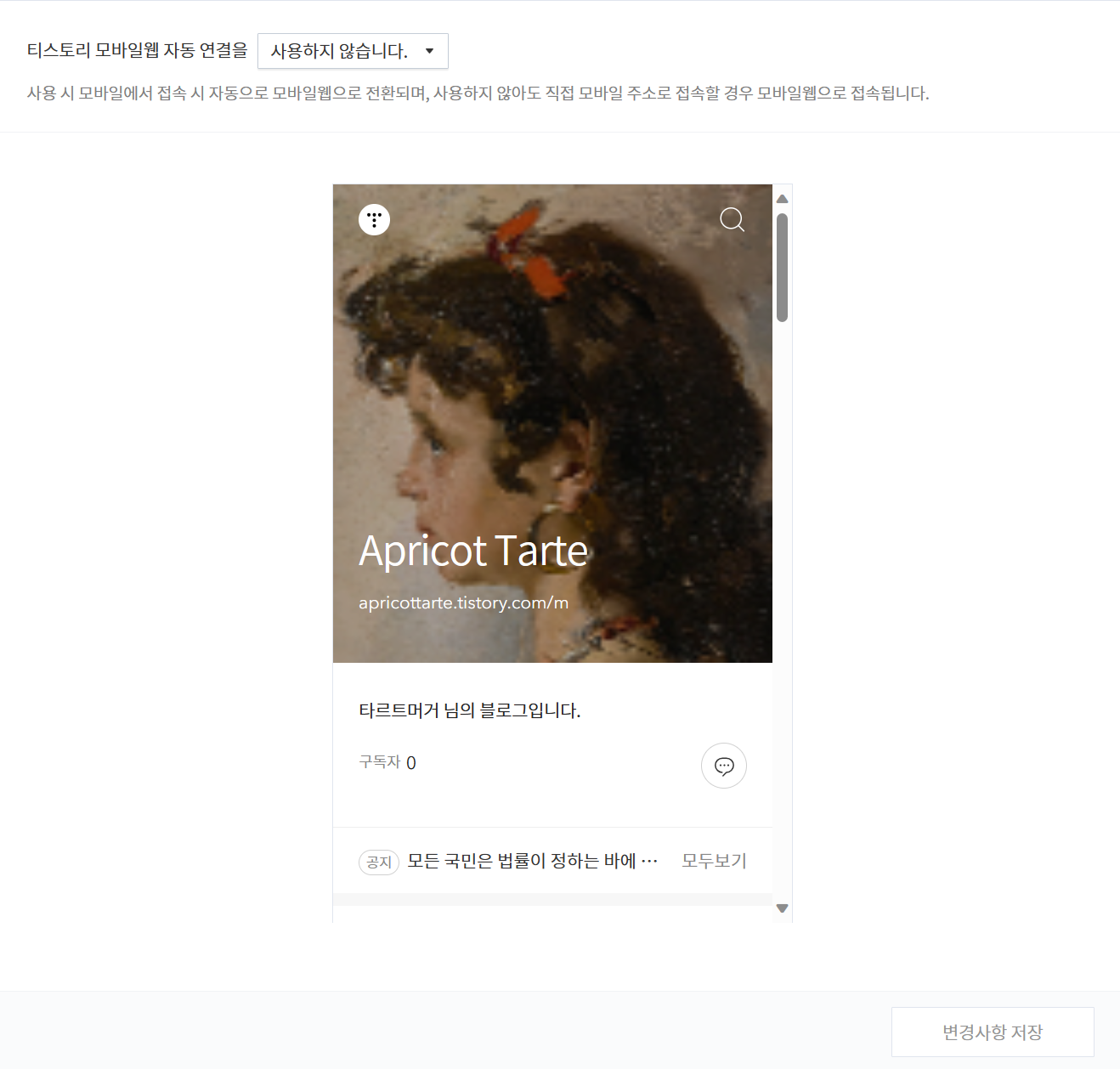
7. 모바일 화면

관리자 화면 > 꾸미기 > 모바일 > 티스토리 모바일웹 자동 연결을 []
8. 아이콘 변경 방법
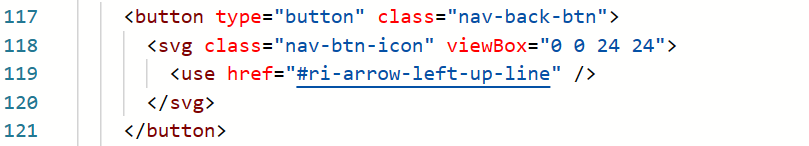
※ 리믹스 아이콘의 경우 (스킨2 해당)

사이트 접속, 원하는 아이콘 클릭 후

복사

HTML이나 스킨 옵션에 붙여넣기하면 됨, 단 remix 아이콘은 앞에 ri-를 적어줘야 함
arrow-left-up-line → ri-arrow-left-up-line
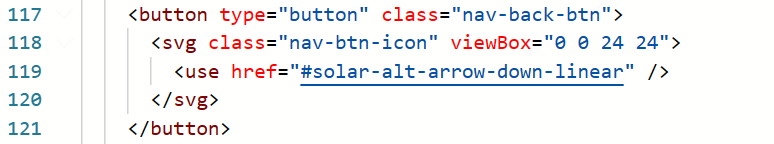
※ solar 및 tabler icon의 경우 (스킨3, 4, 5, 6, 7에 해당)

solar : https://mellowapricot.github.io/solar-iconset/
tabler : https://mellowapricot.github.io/tabler-icons/
사이트 접속 후, 원하는 아이콘 클릭

이름 복사

그대로 html이나 스킨 옵션에 붙여넣기
CSS에 적용 예시
.icon {
width:15px; //원하는 가로값
height:15px; //원하는 세로값
color: #000 //원하는 컬러값
}
remixicon, solaricon 모두 동일.
단 solaricon의 -linear로 끝나는 테두리 아이콘은 stroke-width 미지정시 기본값 1px (일부 아이콘은 stroke-width가 지정되지 않을 수 있음)
.icon {
width: 15px;
height: 15px;
color: #000;
stroke-width: 1.5px;
}
※ 자주 묻는 질문
스킨 업로드 시 images 폴더의 모든 파일을 업로드 해야 합니다.
스킨 설정 → 파일업로드에서 추가적으로 업로드 해주세요.
파일 업로드 후 html/css에서 엔터 or 스페이스바 등의 공백 입력 후 적용 버튼을 눌러주세요.
그래도 적용이 안 된다면 캐시 삭제를 해주세요.
티스토리 버그로 타이틀에 공백 입력 후 적용 버튼을 눌러주세요.
그래도 적용이 안 된다면 설정을 변경 후 다시 한번 적용을 해주세요.
추가적으로 html에 작성한 메타태그 or 마우스 효과음 문제입니다.
1. 스크립트 위치를 <head> 안에서 <body> 바로 밑에 존재하는
<s_t3>바로 밑으로 변경
<s_t3>
<div onclick="play()">
<audio id='audio_play' src='./사운드 파일 주소.mp3'>
</audio>
<script type="text/javascript">
function play() {
var audio = document.getElementById('audio_play');
if (audio.paused) {
audio.play();
}else{
audio.pause();
audio.currentTime = 0
}
}
</script>이렇게 되어야 합니다 (스킨 7 기준으로 <div class="log-wrap"> <!-- 로그인 박스--> 바로 위)
2. html 하단에서
</s_t3>이부분 전에 닫는 태그를 생성해주세요
</div> <!-- /audio -->
</s_t3>이렇게 되어야 합니다
메타 태그는 이걸로 재복사 해주세요.
<meta name="robots" content="noindex, nofollow">
<meta name="googlebot" content="noindex, nofollow">
<meta name="naverbot" content="noindex, nofollow">
<meta name="daumoa" content="noindex, nofollow">
티스토리 버그로 스킨 문제가 아닌 공감 버튼 자체의 문제입니다.