디자인 자체를 변경하려면,
https://mellowapricot.tistory.com/234
스크립트 없이 티스토리 신고버튼, 좋아요버튼 커스텀하기
아주 예전에 올렸던 내용과 다르게 스크립트를 사용하지 않고 CSS로만 본문 포스트 버튼을 커스텀하는 내용으로 업데이트해서 업로드합니다. 기본 디자인 결과물 | 기본 CSS 버전 /********************
mellowapricot.tistory.com
이 글을 참고하면 된다.
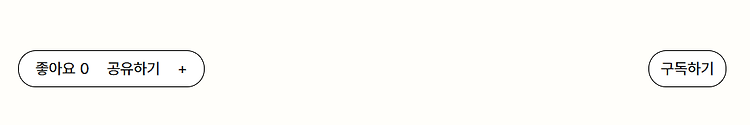
티스토리 공감 버튼은 카운트가 0일 때 0으로 출력되는 게 아닌 "공감"으로 출력된다. .container_postbtn의 웬만한 텍스트는 CSS의 가상 선택자로 버무릴 수 있지만, 공감 버튼의 count 내용 변경은 스크립트가 필요하다.
그런데 티스토리 공감 버튼은 동적으로 삽입되기 때문에, 단순히 innerHTML이나 insertAdjacentHTML()등의 메소드로는 내용 변경이 되지 않는다. MutationObserver를 사용해서 동적으로 변경되는 내용을 감지해야 한다.
function UpdateCountContent(containerPostBtn) {
const uocCount = containerPostBtn.querySelector(".txt_like.uoc-count");
if (uocCount && uocCount.textContent.trim() === "공감") {
uocCount.textContent = "0"; //0이 아닌 다른 내용으로 변경하려면 따옴표 내용 변경
}
}
function observePostBtn(containerPostBtn) {
const config = { childList: true, subtree: true, characterData: true };
// childList : 대상 노드의 하위 요소 추가/제거 감지, subtree : 직접적인 하위 요소 말고도 모든 하위 트리의 변화 감지, characterData : 문자 데이터 감지
const observer = new MutationObserver((mutationsList, observerInstance) => {
UpdateCountContent(containerPostBtn); // 감지된 변화들에 대해서 UpdateCountContent 함수를 호출
});
observer.observe(containerPostBtn, config); // 감지 대상 : containerPostBtn
}
function handlePostBtn() {
const containerPostBtns = document.querySelectorAll(".container_postbtn");
containerPostBtns.forEach((containerPostBtn) => {
observePostBtn(containerPostBtn);
//모든 container_postbtn에 대한 반복
});
}
window.addEventListener("DOMContentLoaded", handlePostBtn); // DOM 로드 후 함수 호출
</head>위에 defer 속성 써서 외부 스크립트로 넣어도 되고 </body>위에 <script>~</script> 태그로 감싸 넣어줘도 됨
https://developer.mozilla.org/ko/docs/Web/API/MutationObserver
MutationObserver - Web API | MDN
MutationObserver 인터페이스는 DOM 트리의 변경을 감지하는 기능을 제공합니다. DOM3 이벤트 명세의 일부였던 Mutation Events (en-US)를 대체합니다.
developer.mozilla.org
MutationObserver에 대한 내용은 해당 링크 참고