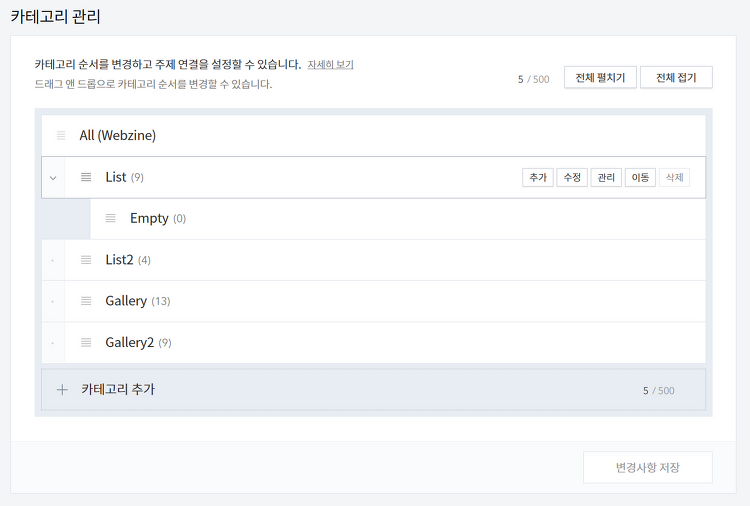
모바일 환경에서 다른 카테고리 적용하기
Share
메일로 문의가 와서 공유합니다.
function changeListType() {
const currentPagePath = decodeURIComponent(window.location.pathname.toLowerCase());
const searchList = document.querySelector(".search-list");
const isMobile = window.innerWidth <= 768 || /Mobi|Android/i.test(navigator.userAgent);
if (!searchList || !isMobile) return;
const basePath = "/category";
const conditions = [
// subPaths : 대상 카테고리, listType : 변경할 목록 스타일 클래스
// -------------------------------------------------------------------------------------- //
{ subPaths: ["/상위카테고리/하위카테고리", "/Journals/dev"], listType: "list-gallery" },
{ subPaths: ["/상위카테고리1", "/상위카테고리2", "/상위카테고리3"], listType: "list-simple" }
// -------------------------------------------------------------------------------------- //
];
for (const condition of conditions) {
if (condition.subPaths.some(subPath => currentPagePath === (basePath + subPath).toLowerCase())) {
searchList.className = `search-list ${condition.listType}`;
break;
}
}
}
document.addEventListener("DOMContentLoaded", changeListType);
HTML 안의 <head> ~ </head> 사이에 해당 스크립트를 넣어주세요
// ---- // 사이의 subPaths와 listType만 수정해주시면 되고, 따옴표 및 쉼표에 주의해주세요
제 배포 스킨에 해당되는 코드입니다.
다른 스킨은 적절히 수정해주세요. (문의 X)