티스토리 관리자 체크 스크립트
Share
| 티스토리에서 관리자(블로그 주인)인지 확인하는 스크립트
※ 2차 도메인에서는 다 guest로 취급합니다 (1차 x)
document.addEventListener("DOMContentLoaded", function() {
function checkRole() {
const pageRole = window.T.config.ROLE;
if ( pageRole === "owner") {
const adminPageDiv = document.createElement("div");
adminPageDiv.classList.add("owner-check");
adminPageDiv.insertAdjacentHTML("beforeend", "Go to Admin Page");
document.querySelector(".menu").appendChild(adminPageDiv);
}
}
checkRole();
});
//스위치 버전
document.addEventListener("DOMContentLoaded", function() {
function checkRole() {
const pageRole = window.T.config.ROLE;
switch (pageRole) {
case "owner":
const adminPageDiv = document.createElement("div");
adminPageDiv.classList.add("owner-check");
adminPageDiv.insertAdjacentHTML("beforeend", "Go to Admin Page");
document.querySelector(".menu").appendChild(adminPageDiv);
break;
case "user":
case "connected":
//user,connected에 필요한 내용
break;
default:
break;
}
}
checkRole();
})(위나 아래나 동일한 스크립트임 if문에서 오류가 날 때 switch문을 이용하면 된다
switch문에서는 default를 적어주는 게 좋음)
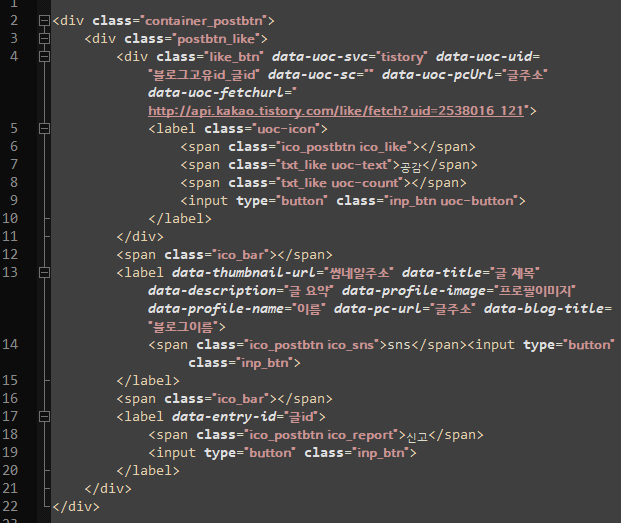
<div class="owner-check"><a href="/admin">Go to Admin Page</a></div>스키마 마크업에서 ROLE을 체크하여, owner라면 .menu에 해당 태그를 추가시킨다
guest라면 해당 html이 생성되지 않아 보이지 않음.
반대로 guest만 체크하고 싶으면 !=="owner"로 바꿔주면 됨
*값은 user, connected(구독자), guset, owner
사용하기 위해서 해당 스크립트는 html의 </head> 위 혹은 </s_t3> 밑에 넣어주면 되고,
html 내부에 menu 클래스가 존재하고 있어야 함
여러 응용 가능, 어드민 페이지 이동 버튼 등 방문자에게 불필요한 내용 생성 시 유용함
단, 모든 스크립트가 그렇듯 훗날 티스토리 자체적으로 변경이 있다면 호출이 안 될 수도 있으니 참고!